Muchas veces en CSS nos complicamos la vida con cosas sencillas, En este caso veremos como centrar un div posicionado de forma absoluta y la respuesta es muy sencilla:
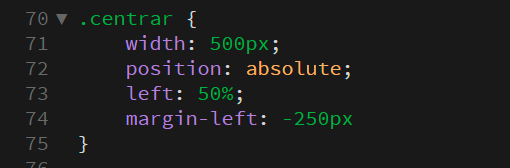
- Le damos una anchura fija al div Ejemplo: 500px
- Posicionamos absolutamente el div con 50% la izquierda Ejemplo: position:absolute;left:50%;
- Le restamos con el margin izquierdo la mitad de lo que mide Ejemplo: margin-left:-250px;
El resultado es un div posicionado de forma absoluta y perfectamente centrado.
![]()






![Como solucionar 502 Bad Gateway | Cloudflare and Nginx [Engintron] – WHM/Cpanel](https://blog.index.pe/wp-content/uploads/2022/02/502-bad-gateway-200x150.png)





