Many times in CSS we complicate our lives with simple things. In this case we will see how to center a div positioned absolutely and the answer is very simple:
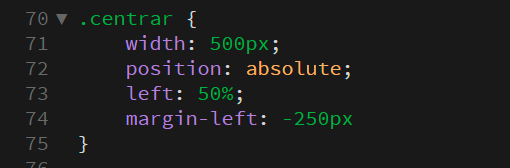
- We give a fixed width to the div Example: 500px
- We absolutely position the div with 50% on the left Example: position:absolute;left:50%;
- We subtract half of what it measures with the left margin Example: margin-left:-250px;
The result is an absolutely positioned and perfectly centered div.
![]()






![Como solucionar 502 Bad Gateway | Cloudflare and Nginx [Engintron] – WHM/Cpanel](https://blog.index.pe/wp-content/uploads/2022/02/502-bad-gateway-200x150.png)





