Surely you tried several times to include code in your WordPress posts without success, here we have the definitive solution, very simple and without errors, so as not to die trying.
To achieve this we are going to help the plugin My Syntax Highlighter which will allow us to insert all kinds of codes in our inputs but without them being executed; instead they will be displayed in a very visually appealing way, within a code box and with the option to display the “plane text” in case our reader wants to copy the original code.
Installing it is very easy...
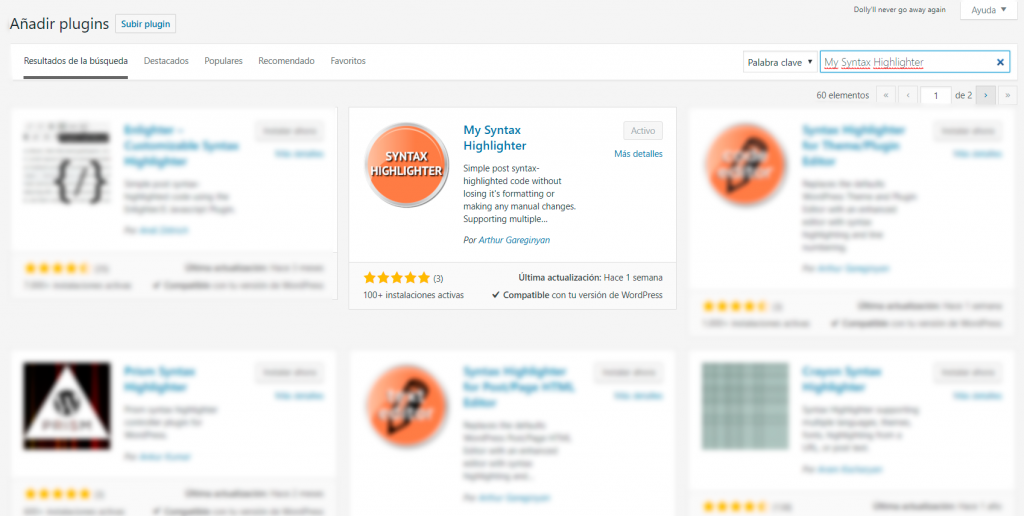
- Search, install and activate the plugin:

- Configure the options available in your administration panel:

Once the plugin is activated, when posting new entries on your blog you must add the tags of the corresponding programming language, which is indicated in the plugin's user manual:
![]()
From now on you can insert your code in your posts using the [ code ] tag, here is a sample:
[code]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
</head>
<body>
</body>
</html>
[/code]UPDATED 2022: We recommend the plugin Highlighting Code Block, It supports “Blocks Editor” as well as “Classic Editor”. (However, we recommend using it in the "Blocks Editor".)
![]()


![No disponible temporalmente por mantenimiento programado. Vuelve a comprobarlo en unos minutos [WordPress]](https://blog.index.pe/wp-content/uploads/2021/07/construccion-wp-200x150.png)






